สร้าง slide บนเว็บไซต์ง่ายๆ ด้วย slick
slick เป็น plugin ที่จะช่วยให้คุณทำ content slide บนเว็บไซต์ง่ายขึ้น
โดยที่ไม่ต้องเขียนโค้ดให้ยุ่งยาก
อันดับแรก ให้เข้าไปที่ http://kenwheeler.github.io/slick/ ก่อนเลยค่ะ
 |
| slick index (หน้าแรกของ slick) |
จะเจอเว็บที่หน้าตาตามภาพข้างบน ให้เลื่อนลงมาจนถึง 'Go Get It'
ที่มีปุ่ม Download Now และ View On Github
 |
| slick download (ดาวน์โหลด slick) |
หรือจะดาวน์โหลดบน Github ก็คลิก View On Github
 |
| slick file (ไฟล์ slick) |
พอดาวน์โหลดเสร็จจะได้ไฟล์ดังภาพ ก็ให้เราแตกไฟล์
จากนั้นนำไฟล์ที่แตกไปวางไว้ในโฟลเดอร์งานของเรา ดังภาพด้านล่าง
 |
| วางไฟล์ slick-1.8.1 ไว้ในโฟลเดอร์งาน |
เสร็จแล้วก็ทำการ link lick.css และ slick-theme.css เข้ามาในไฟล์งาน แบบภาพด้านล่าง
 |
| link lick.css และ slick-theme.css |
<link rel="stylesheet" href="/slick-1.8.1/slick/slick.css">
<link rel="stylesheet" href="/slick-1.8.1/slick/slick-theme.css">
ปล.ดู path ให้ดีๆ นะคะว่าถูกหรือไม่
link css เสร็จแล้วก็ต้อง link javascript หรือ jquery ด้วย
 |
| link slick.js และ slick.min.js |
<script src="/slick-1.8.1/slick/slick.js"></script>
<script src="/slick-1.8.1/slick/slick.min.js"></script>
วางไว้ระหว่าง tag <body/> กับ <html>
เท่านี้ slick ก็พร้อมใช้งานแล้ว
 |
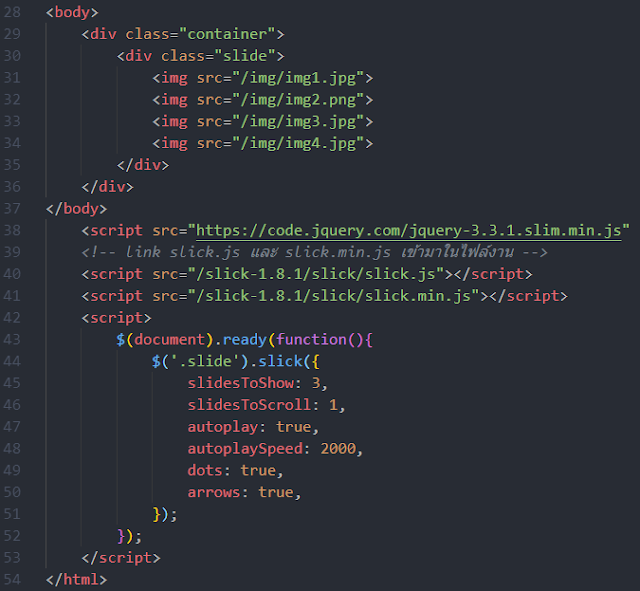
| โค้ดที่จะให้ภาพ slide |
เนื่องจาก slick เป็น plugin js จำเป็นจะต้องเขียนโค้ด js (นิดหน่อย) ตามภาพตัวอย่าง
$('.slide').slick หมายถึง ต้องการให้วัตถุที่อยู่ใน class slide นั้นสไลด์ นั่นเอง
** $('.slide') ก็คือการเข้าถึง class slide
** ถ้าต้องการเข้าถึงจาก id ให้เปลี่ยนเป็น $('#slide')
ส่วนผลลัพธ์ที่ได้ก็จะออกมาประมาณนี้
 |
| ผลลัพธ์ของ slide |
ทั้งนี้ทั้งนั้น สามารถประยุคใช้กับวัตถุอื่นๆ ได้ตามที่ต้องการ
 |
| โค้ดตัวอย่าง |
 |
| โค้ดตัวอย่าง |
มีโค้ดตัวอย่าง อยู่ในเว็บ slick ลองไปเลื่อนอ่านลองดูค่ะ
ตัวอย่างวิธีทำ => https://drive.google.com/file/d/1UQFOf9WEnwiwOlsSTOxiMf2oKT6Hkig7/view?usp=sharing
ปล. มีอะไรไม่เข้าใจ ทิ้งคอมเม้นไว้ได้เลย
ความคิดเห็น
แสดงความคิดเห็น